Are you looking to create a new mobile app that will engage and captivate your target audience? One of the key aspects of creating a successful mobile app is the user interface (UI) and user experience (UX) design. In this article, we’ll dive into the world of mobile app UI and UX design, exploring tips and best practices for creating a new app design that will leave a lasting impression on your users.
Good design is a lot like clear thinking made visual.” – Edward Tufte
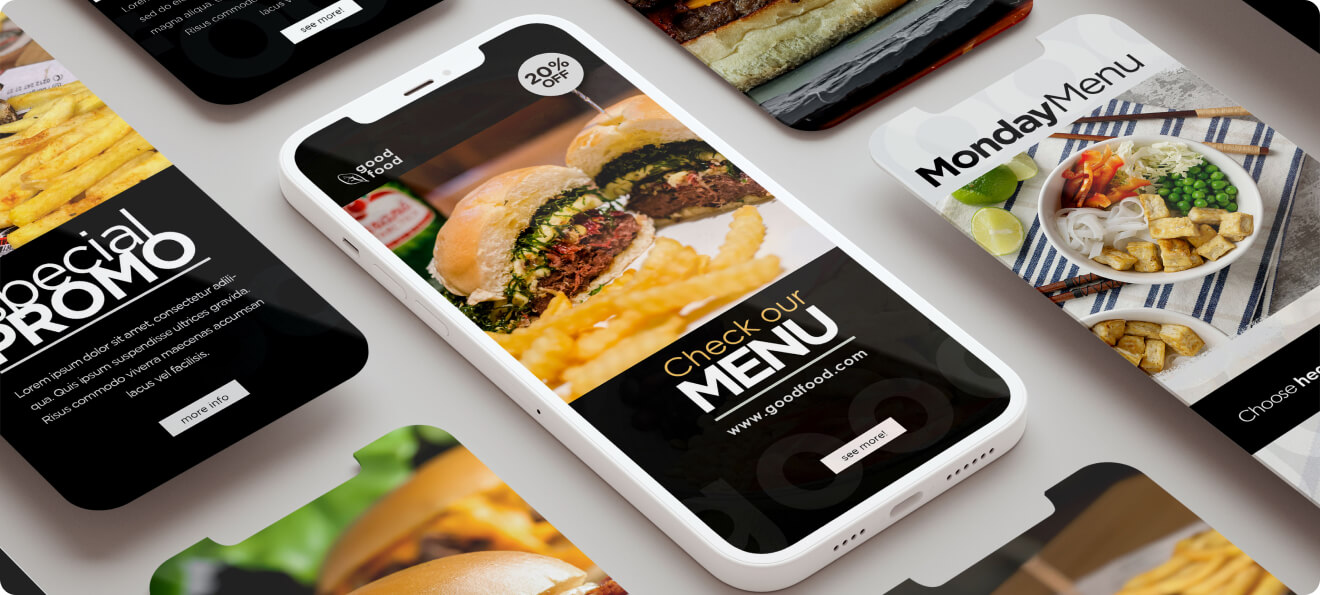
Mobile App UI Design:
Are you looking to create a new mobile app that will engage and captivate your target audience? One of the key aspects of creating a successful mobile app is the user interface (UI) and user experience (UX) design. In this article, we’ll dive into the world of mobile app UI and UX design, exploring tips and best practices for creating a new app design that will leave a lasting impression on your users.
- Keep it Simple: A cluttered and complicated UI will only confuse your users. Keep your design simple and minimalistic, focusing on the most important features and functionalities.
- Use Visual Hierarchy: Visual hierarchy refers to the arrangement of elements in a way that guides the user’s eye to the most important elements first. Use size, colour, and placement to create a clear visual hierarchy and make it easier for users to find what they’re looking for.
- Consistency is Key: Consistency in design elements such as colour, typography, and layout will help create a cohesive and recognizable brand image. Consistency also makes it easier for users to navigate your app and find what they need.
- Utilise White Space: White space, or negative space, is the area around and between design elements. Utilising white space can make your design look more modern and professional while also making it easier for users to focus on the most important elements.
- Test and Iterate: The best way to create an effective mobile app UI design is to test it with real users and iterate based on their feedback. Use tools like user testing and heat maps to identify areas for improvement and refine your design over time.
UX Design for Mobile Apps:
While UI design focuses on the visual aspect of your app, UX design is all about creating a seamless and enjoyable user experience. A well-designed UX will keep users engaged and coming back for more. Here are some tips for creating an effective UX design for your mobile app:-
- Understand Your Users: Before you can create an effective UX design, you need to understand your users. Conduct user research to identify their needs, goals, and pain points. Use this information to design an app that meets their needs and provides a seamless experience.
- Use Clear Navigation: Clear and intuitive navigation is crucial for a good user experience. Use simple and consistent navigation elements such as menus, tabs, and buttons to make it easy for users to navigate your app.
- Focus on Speed and Performance: Slow loading times and poor performance can quickly turn off users. Optimise your app’s performance and speed to provide a seamless and enjoyable experience.
- Design for Different Devices: Mobile devices come in a variety of shapes and sizes, so it’s important to design your app with different devices in mind. Use responsive design to ensure that your app looks and functions well on a range of devices.
- Utilise Gestures and Interactions: Gestures and interactions such as swiping, tapping, and pinching can add an element of fun and interactivity to your app. Use them to create a more engaging and enjoyable user experience.
“The purpose of design is to make things easier, more efficient, and more enjoyable.” – Luke Wroblewski
Mobile App User Interface Design:
Mobile app user interface design is the process of designing the interface of a mobile app. It encompasses everything from the layout and typography to the colour scheme and graphics. A well-designed UI can make a huge difference in the success of your app. Here are some best practices for mobile app user interface design:
- Keep it Simple: As mentioned earlier, simplicity is key when it comes to UI design. This is especially important for mobile app UI design, where users are often on-the-go and need to quickly and easily accomplish their tasks. A cluttered and complicated interface can be overwhelming and frustrating for users, leading them to abandon your app. Keep your design simple and minimalistic, focusing on the most important features and functionalities.
- Design for Touchscreens: Unlike desktop or laptop interfaces, mobile interfaces are designed for touchscreens. Make sure your UI is optimised for touch interaction, with large buttons and touch targets that are easy to tap with a finger. Avoid small buttons and text that can be difficult to read or tap.
- Use Contrasting Colours: Color plays an important role in UI design, helping to distinguish different elements and create visual interest. Use contrasting colours to make important elements stand out, such as buttons and calls to action. But be careful not to use too many colours, as this can also create visual clutter.
- Provide Feedback: When users interact with your app, they want to know that their actions are being registered. Provide feedback through animations or visual cues, such as a button changing colour when tapped. This can help users feel more engaged with your app and confident in their actions.
- Consider Accessibility: Design your app with accessibility in mind, ensuring that it can be used by people with a range of abilities. This includes using clear and easy-to-read fonts, providing alternative text for images, and making sure your app can be navigated with assistive technology such as screen readers.